User Tools
Sidebar
This is an old revision of the document!
Table of Contents
Neat Things in Jira
Changing color of label on a field on Edit or Create screen
If you want to change the label of a field in jira, you can do so by writing a simple script, and adding it to the description of the field. The below example makes the field colored red.
<script type="text/javascript"> jQuery(document).ready(function($) { JIRA.bind(JIRA.Events.NEW_CONTENT_ADDED, function (e,context) { callFunction(); }); callFunction(); function callFunction(){ AJS.$('label[for=customfield_11700]').css({color:'red'}); AJS.$("#customfield_11700").parent('label').css('color','red'); } }); </script>
Add light-yellow background to a field's input box
If you'd like to highlight the background of the field's input box, you can do so with the following code snippet by adding it to the description of the custom field:
<script type="text/javascript"> target = document.getElementById('customfield_13800'); if (target) { target.style="background-color: lightyellow"; } </script>
Hiding current field unless priority is set to P1 and change colors to text box and font
<script type="text/javascript"> priority = document.getElementById('priority'); if (priority) { target = document.getElementById('customfield_12800'); // Hide the target field if priority isn't critical if (priority.value != 2) target.style.display='none'; priority.onchange=function() { if (this.value == 2) { target.style.display = ''; // set background color of the text box to yellow target.style.backgroundColor = "yellow"; // set font color to red target.style.color = "red"; target.value="enter message here"; } else { target.style.display='none'; } } } </script>
Adding messages to your JIRA tickets
You can display informational messages in your Jira tickets for users to see. See the following URL: AUI Messages
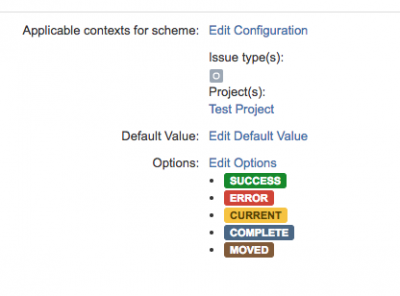
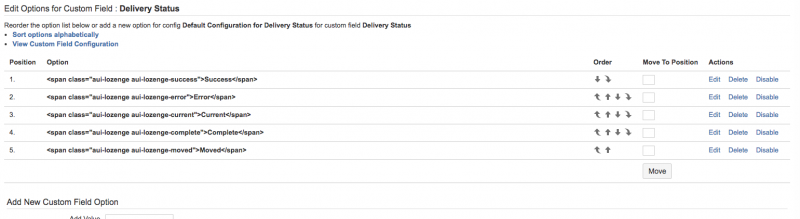
Adding colors to your Drop Down custom field options
Source URL: Atlassian Documentation - Lozenges
Although the documentation is a bit outdated, and the colors don't match exactly what is in the documentation, in principal you can add an aui-lozenge to your option in order to create colorful options in your drop down menus:
In order to accomplish this, you need to add span code as you see it in the screenshot: